アフィリエイトは稼げる?実践記【その11】ブログサイトにお問い合わせフォームを設置する
こんにちはkk318です。
グーグルアドセンスに申請するにあたり、審査に必要なお問い合わせフォームを設置します。私はグーグルフォームを使用することにしましたので設置方法を記していきます。
それでは【Googleフォーム作成】から作成していきます。
「Googleフォームを使う」をクリックします。
グーグルアカウントでログインします。
グーグルアカウントが無い方は作成しましょう!
グーグルアカウントのパスワードを入力して「次へ」をクリックします。
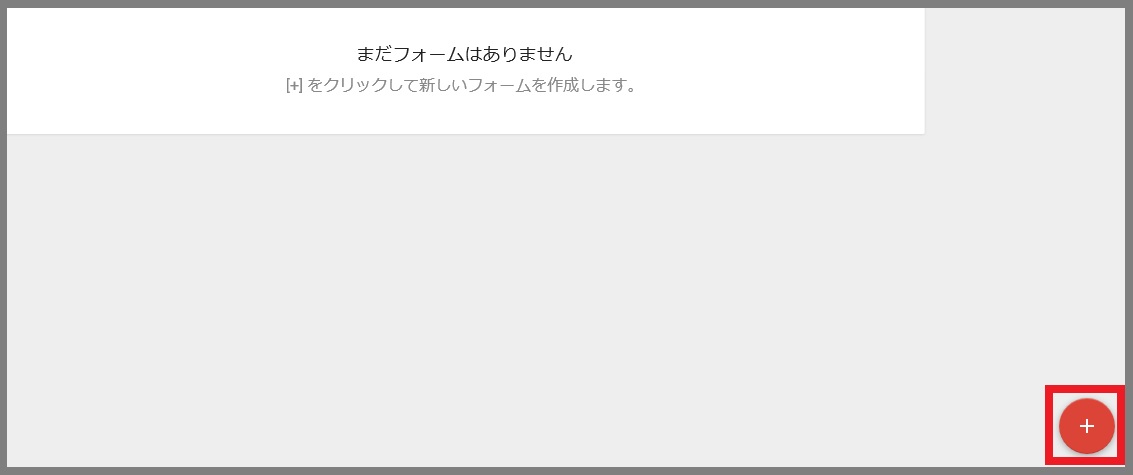
右下の「+」をクリックします。
お問い合わせフォーム作成
今回のフォームは「お名前」「メールアドレス」「お問い合わせ内容」の3つで作っていきます。
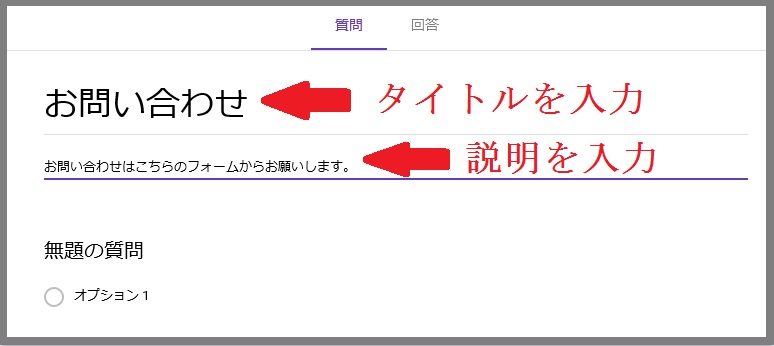
タイトルを入力します。
今回はお問い合わせフォームの作成なので「お問い合わせ」と入力し説明文を入力します。
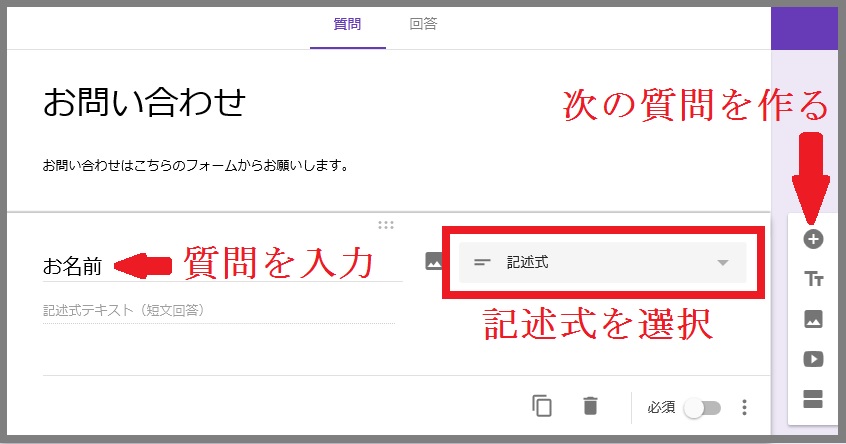
まずは名前を教えてもらいたいので「お名前」と入力し、記述式を選択します。
右アイコンの「+」をクリックして次の質問を作成します。
つづいてメールアドレスと入力して記述式を選択し次の質問を作成します。
3つ目の質問は「お問い合わせ内容」として長文回答出来るように段落を選択します。
作成した質問はすべて必須にします。
作成したフォームの確認
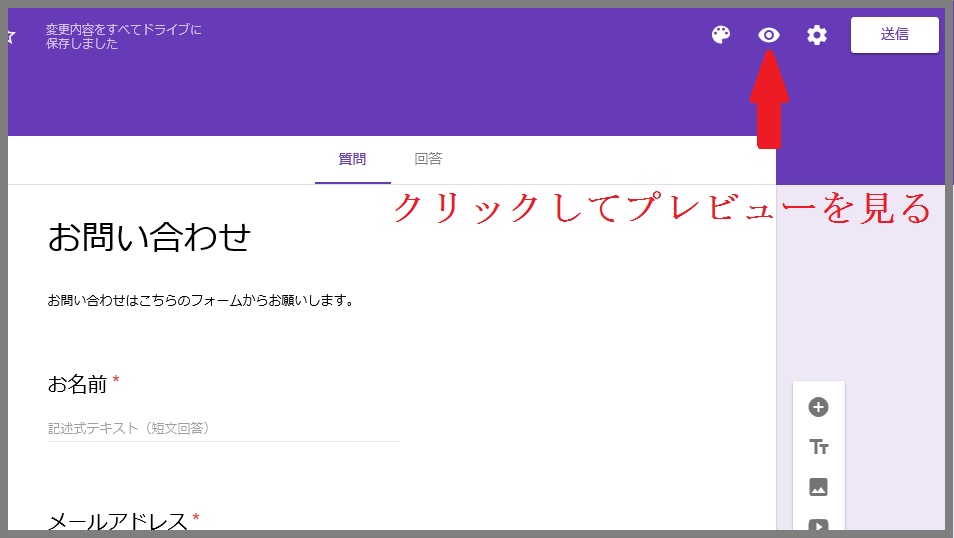
右上の目の様なアイコンをクリックしてプレビューを見てみます。
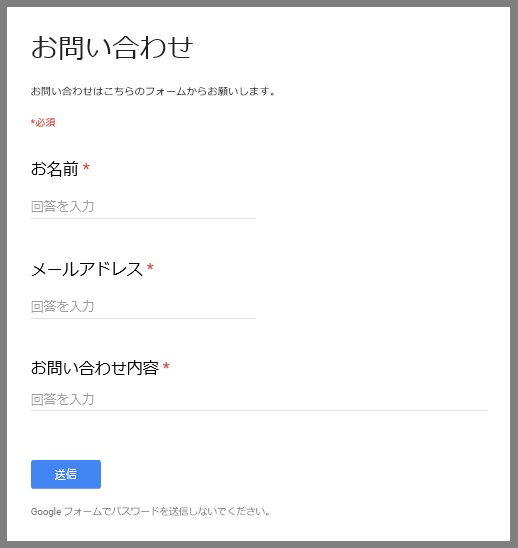
こんな感じで作成できました!
お問い合わせフォームをブログに埋め込む
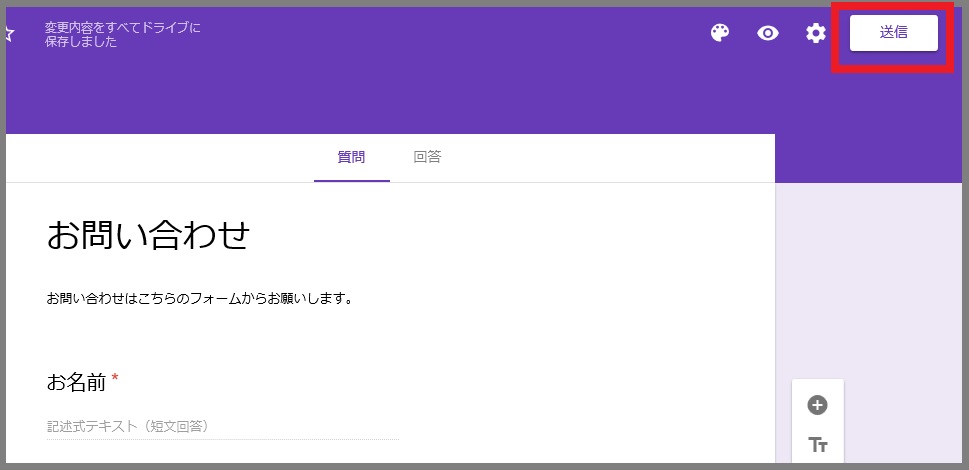
右上の「送信」をクリックします。
「<>」をクリックしてフォームのサイズを決めて「コピー」をクリックします。
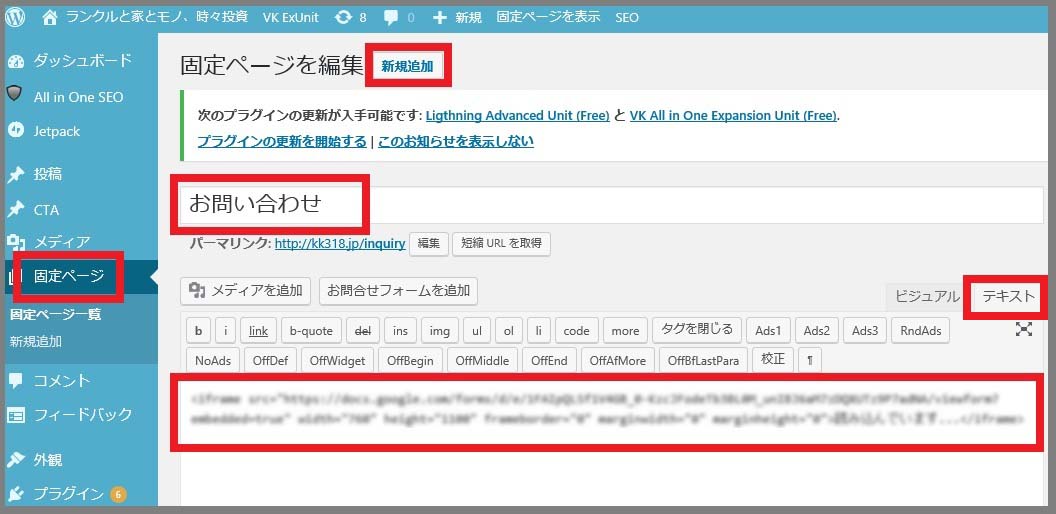
ワードプレスを開いて左メニューの「固定ページ」をクリックし「新規追加」をクリック。
タイトルを「お問い合わせ」とし、「テキスト」をクリックして先ほどコピーしたグーグルフォームのコードを本文に貼り付けて公開します。
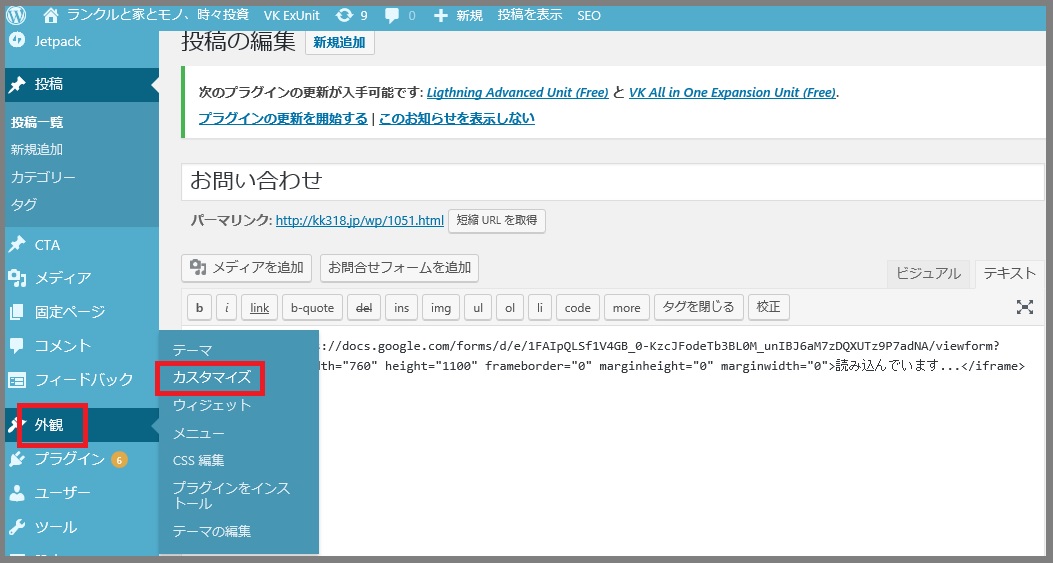
左メニューの「外観」から「カスタマイズ」をクリックします。
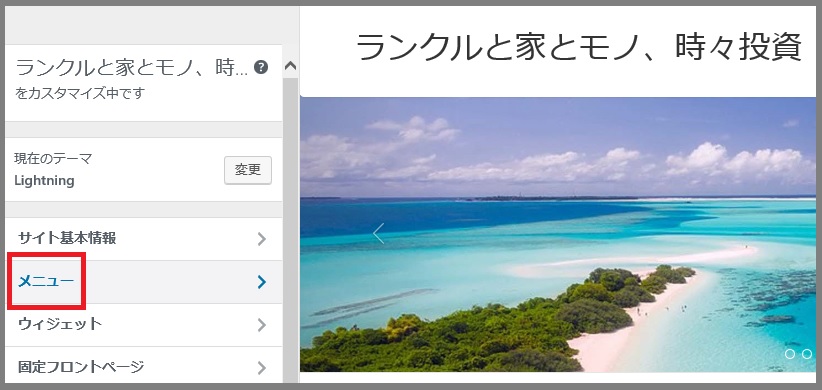
メニューをクリック
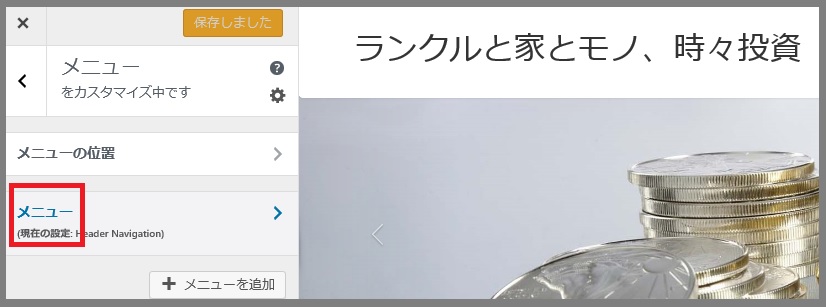
さらにメニューをクリック
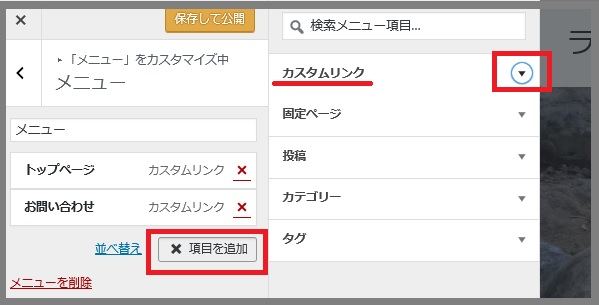
「項目を追加」をクリックしてカスタムリンクの▼をクリック
URLに先ほどグーグルフォームのコードを貼り付けた固定ページのURLを貼り付けます。
リンク文字列を「お問い合わせ」と記入します。
「メニューに追加」をクリックします。
説明に英語で入力して「項目を追加」をクリックし、「保存して公開」をクリックします。
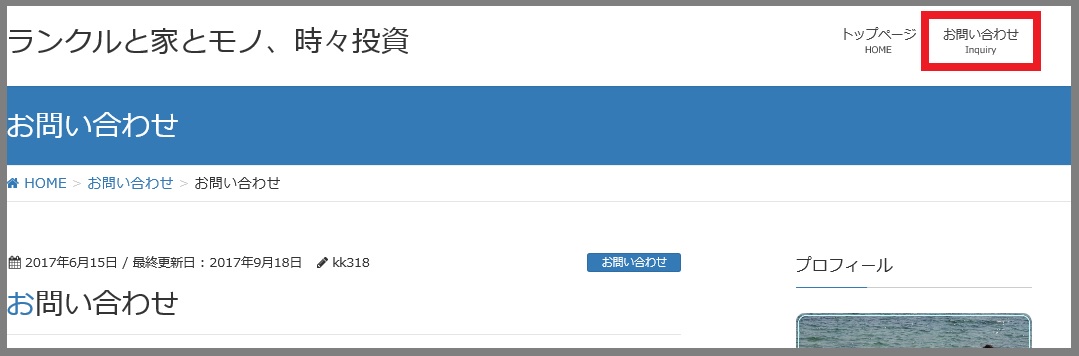
ブログサイトを確認してみると右上に「お問い合わせ」が追加されています。
「お問い合わせ」を確認する
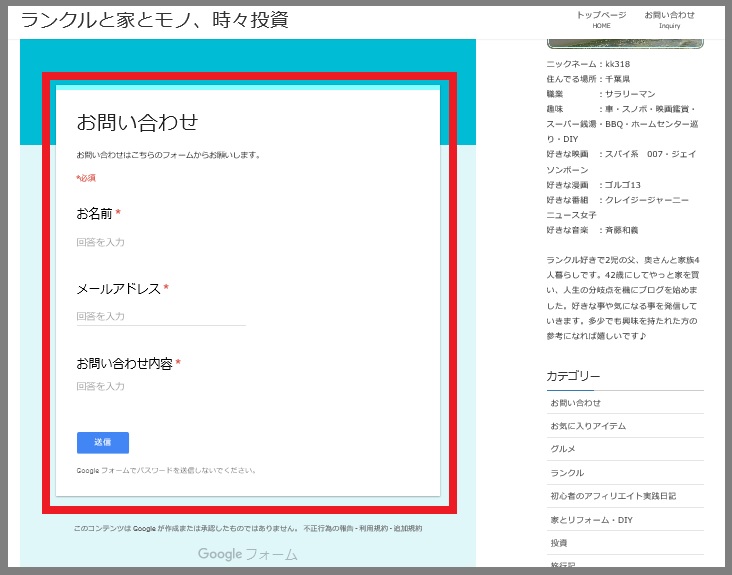
「お問い合わせ」をクリックすると下記のフォームが表示されます。
ためしにフォームに入力して送信をクリックします。
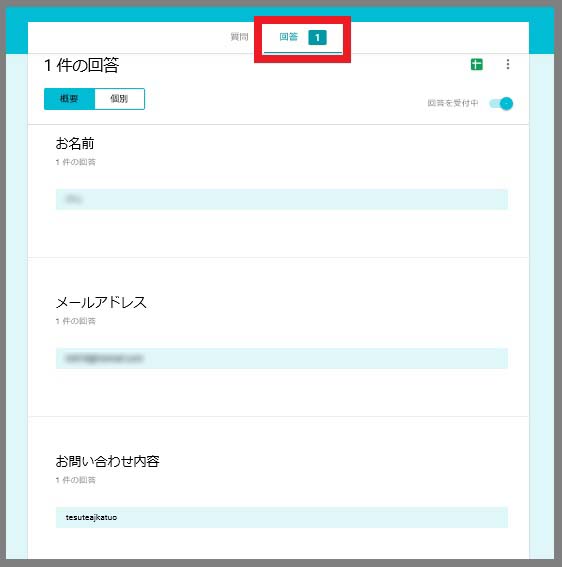
グーグルフォームで確認してみると1件の回答が確認できました!
これでお問い合わせフォームの完成です!!